วันนี้ผมมานำเสนอเรื่องราวเกี่ยวกับ D3js (Data-Driven Documents) เป็นการใช้ javascript โดยเอา Data ไปผูกไว้ (เดี๋ยวผมจะอธิบายอีกทีนะครับ ว่ามันคือยังไง)
สามารถเข้าไปติดตามได้ที่ Official d3js website ที่ d3js.org ครับ
บล๊อกนี้จะมีสองส่วน คือ ส่วนของ Coding และ Design นะครับ
Coding
- การติดตั้ง
โหลดไฟล์ d3.min.js มาจาก Official Website แล้วแค่ import มาใช้ก็เรียบร้อยแล้ว
ต่อไปมาดูความสามารถของเจ้า d3js กันนะครับ ผมจะยกบาง Features ที่เด่นๆ แปลกๆ มาเล่าให้ฟัง
หนึ่งในความสามารถของ d3 คือการ Select ซึ่งก็คล้ายๆกับ Selector ของเจ้าอื่น ที่สามารถเลือกได้ทั้ง id, tag, class แต่ความสามารถของมันจริงๆที่ซ่อนอยู่ ก็คือ การ Select Node ที่ไม่มีอยู่จริงได้ด้วย
มันจะสร้างเป็น Virtual node เอาไว้ เวลาที่มันหาไม่เจอ แต่เจ้า Virtual node นี้ไม่ใช่ Concrete นะครับ คือไม่มีตัวตนอยู่จริงๆ (แต่เราก็สามารถทำให้มันมีตัวตนจริงๆได้)
มาชมตัวอย่างกันซักหน่อย เดี๋ยวจะนึกภาพตามไม่ออก
ตัวอย่างข้างบนนี้แสดงให้เห็นว่า เราสามารถ Select P tag ได้สบายๆ
ลองมาดูอีกครั้งครับ
จากตัวอย่างนี้ แสดงให้เห็นว่า เราก็สามารถ Select H tag ซึ่งตอนนี้มันไม่มีอยู่จริงได้เหมือนกัน
เจ้าตัวนี้แหละครับ มันคือ Virtual Node ที่ทำให้ D3 เจ๋ง
และมีการใช้ selectAll เอาไว้ Select หลายๆตัว แล้วจัดการอะไรพร้อมๆกัน
เช่น
ต่อไปคือใจความสำคัญของเจ้า d3js เลยครับ นั่นคือ data()
คือเราสามารถแปะข้อมูล เข้าไปกับ Node ใดๆ ก็ได้ และเรียกใช้เมื่อใดก็ได้ (ข้อมูลจะถูกแปะอยู่ที่ Node อย่างนั้น ไม่หายไป)
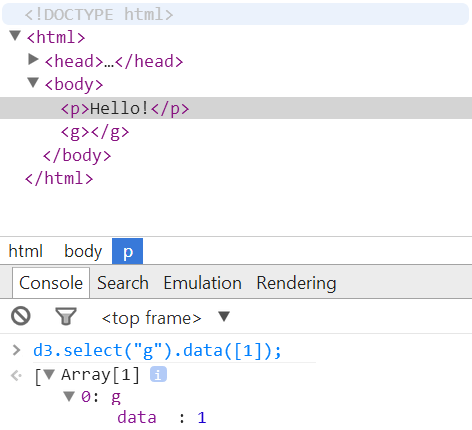
มาดูตัวอย่างกันนะครับ
สังเกตว่า ผม "แปะ" data ที่เป็น Array มีสมาชิกตัวเดียว คือ 1 เข้าไปให้กับ G tag
เลข 1 ของผม ก็จะเข้าไปอยู่ใน G tag ในตัวแปรที่ชื่อ data ครับ
*เพิ่มเติมนะครับ .data() พารามิเตอร์ที่จะส่งไป ต้องเป็น Array นะครับ ถ้าคุณมีตัวแปรที่เป็น object ก็แค่ใส่ [ ] คร่อมมันไป ก็จบแล้วครับ
ต่อไป มาใช้ความสามารถของ d3 กันให้เต็มที่หน่อย
โดยการ select tag ที่ไม่มีอยู่จริง แล้วเอา data เข้าไปแปะ แล้วดูว่าผลลัพธ์มันจะเป็นยังไง
ในที่นี้ ผม SelectAll G tag ซึ่งมันไม่มีอยู่จริง ก็จะเลยสร้าง Virtual Node ให้ผม
แล้วเมื่อผมเอา ข้อมูลไป "แปะ" แต่ข้อมูลดันเป็น Array 3 ตัว
ผลลัพธ์ก็คือ ผมจะได้ Virtual Node มา 3 ตัว
โดยที่
Virtual node ตัวแรก มี data = 1
Virtual node ตัวที่สอง มี data = 2
Virtual node ตัวที่สาม มี data = 3
ตามลำดับครับ
แต่การมี Virtual node ก็ไม่สามารถเอาไปทำอะไรต่อได้ นอกเสียจากเราเปลี่ยนมัน ให้กลายเป็น Node จริงๆซะก่อน ด้วยคำสั่ง .enter() มันจะสร้าง Virtual node ขึ้นเป็น Concrete Node มีเนื้อ มีหนัง จับได้ ลูบได้ อูวววว์ (จะเสียวทำไม?)
เมื่อเราสั่ง .enter() แล้ว เราต้องสั่ง .append("g") เข้าไปด้วย เพราะมันจะไม่รู้ว่าเรากำลังจะสร้าง Node อะไร
(คือ ไอเจ้า Virtual Node เนี่ย มันเป็นแค่ตัวแปรเบาๆ ไม่ได้มีบอกว่าเป็น Virtual Node ของ Tag ชนิดไหน)
มาดูตัวอย่างกัน!!!
จะเห็นว่า เมื่อเติม .enter().append("g") เข้าไปแล้ว
จะเห็น ว่ามันสร้าง G tag ขึ้นมาให้เราจริงๆ ... ว้าววว เยี่ยมไปเลย
แถม G แต่ละตัว ยังแปะ data เป็น 1,2,3 ตามลำดับ ให้เราเรียกใช้ได้ภายหลังอีกด้วย
ทีนี้มาดูตัวอย่างการใช้ข้อมูลที่อยู่ในตัวแปว data ที่เรา แปะ เข้าไปกันบ้างครับ
จากตัวอย่างข้างบนนี้ เราจะรู้ว่า Default Parameter ที่ถูกส่งให้ function ต่างๆ มันก็คือตัวแปร data นั่นเอง
เราเอาไปใช้ได้ตามใจของเราเลย
สะดวกดีมั้ยล่ะครับ เขียนบรรทัดเดียว ก็สามารถสร้าง Element ได้พร้อมๆกัน หลายตัว
*Note นิดนึงครับ
คือหากเรา แปะ data ให้กับ Node ใดๆแล้ว
data จะถูกส่งผ่าน ไปยังลูกหลานของมันด้วยครับ เวลาเราสร้าง Element ลูก, มันก็จะมี data นั้นด้วย
เราก็สามารถเปลี่ยน data ได้นะครับ แค่มัน Default ส่งไปให้ด้วย เฉยๆ สะดวกดี
หรือเขียนแบบนี้ก็ได้
ผมสร้างฟังก์ชันขึ้นมา แล้วส่งฟังก์ชันนั้น เข้าไปใน .text() ตรงๆเลย
สังเกตว่า ผมไม่ได้ส่งพารามิเตอร์ ใดๆ ให้ฟังก์ชันเลย มันจะรู้เอง ว่าเรากำลังหมายถึง data แน่ๆ
เอาละครับ บล๊อกนี้จะยาวเกินไปแล้ว
ผมตัดจบตอนที่หนึ่งดีกว่า
บล๊อกถัดไป ผมจะพูดถึงเรื่อง Fantasy drawing function อื่นๆ
- fantasy drawing function (path, arc)
- domain, range good to know
Desing
- การใช้ graph group
- การออกแบบแบบ scalable










No comments:
Post a Comment